Android ToggleButton Example

Android Toggle Button can be used to display checked/unchecked (On/Off) state on the button.
It is beneficial if user have to change the setting between two states. It can be used to On/Off Sound, Wifi, Bluetooth etc.
Since Android 4.0, there is another type of toggle button called switch that provides slider control.
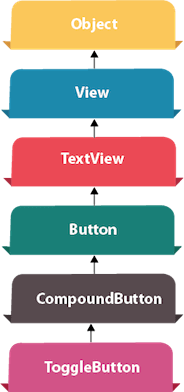
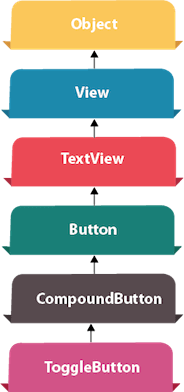
Android ToggleButton and Switch both are the subclasses of CompoundButton class.
Android ToggleButton class
ToggleButton class provides the facility of creating the toggle button.
XML Attributes of ToggleButton class
The 3 XML attributes of ToggleButton class.
| XML Attribute | Description |
|---|
| android:disabledAlpha | The alpha to apply to the indicator when disabled. |
| android:textOff | The text for the button when it is not checked. |
| android:textOn | The text for the button when it is checked. |
Methods of ToggleButton class
The widely used methods of ToggleButton class are given below.
| Method | Description |
|---|
| CharSequence getTextOff() | Returns the text when button is not in the checked state. |
| CharSequence getTextOn() | Returns the text for when button is in the checked state. |
| void setChecked(boolean checked) | Changes the checked state of this button. |
Android ToggleButton Example
activity_main.xml
Drag two toggle button and one button for the layout. Now the activity_main.xml file will look like this:
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="example.javatpoint.com.togglebutton.MainActivity">
-
- <ToggleButton
- android:id="@+id/toggleButton"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="8dp"
- android:layout_marginTop="80dp"
- android:text="ToggleButton"
- android:textOff="Off"
- android:textOn="On"
- app:layout_constraintEnd_toStartOf="@+id/toggleButton2"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <ToggleButton
- android:id="@+id/toggleButton2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginRight="60dp"
- android:layout_marginTop="80dp"
- android:text="ToggleButton"
- android:textOff="Off"
- android:textOn="On"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <Button
- android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginBottom="144dp"
- android:layout_marginLeft="148dp"
- android:text="Submit"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintStart_toStartOf="parent" />
- </android.support.constraint.ConstraintLayout>
Activity class
Let's write the code to check which toggle button is ON/OFF.
File: MainActivity.java
- package example.javatpoint.com.togglebutton;
-
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.Toast;
- import android.widget.ToggleButton;
-
- public class MainActivity extends AppCompatActivity {
- private ToggleButton toggleButton1, toggleButton2;
- private Button buttonSubmit;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- addListenerOnButtonClick();
- }
-
- public void addListenerOnButtonClick(){
-
- toggleButton1=(ToggleButton)findViewById(R.id.toggleButton);
- toggleButton2=(ToggleButton)findViewById(R.id.toggleButton2);
- buttonSubmit=(Button)findViewById(R.id.button);
-
-
- buttonSubmit.setOnClickListener(new View.OnClickListener(){
-
- @Override
- public void onClick(View view) {
- StringBuilder result = new StringBuilder();
- result.append("ToggleButton1 : ").append(toggleButton1.getText());
- result.append("\nToggleButton2 : ").append(toggleButton2.getText());
-
- Toast.makeText(getApplicationContext(), result.toString(),Toast.LENGTH_LONG).show();
- }
-
- });
-
- }
- }
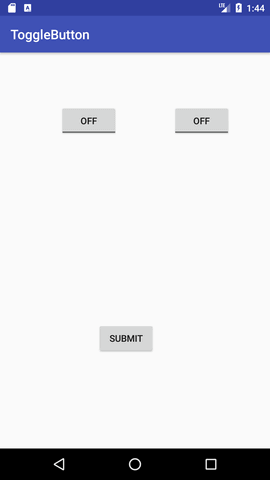
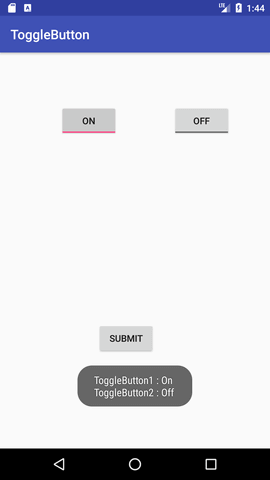
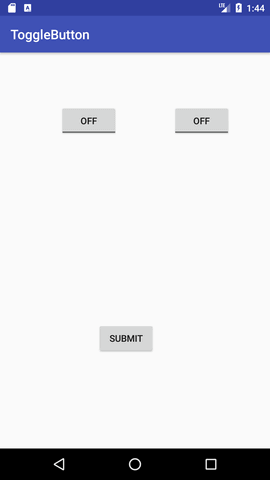
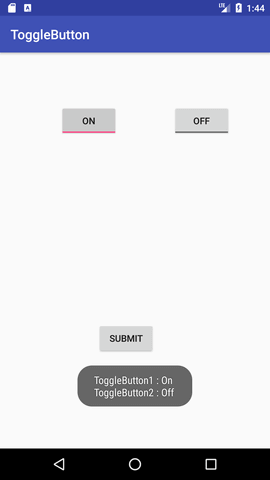
Output:





No comments:
Post a Comment