Android Dynamic RadioButton
Instead of creating RadioButton through drag and drop from palette, android also facilitates you to create it programmatically (dynamically). For creating dynamic RadioButton, we need to useandroid.view.ViewGroup.LayoutParams which configures the width and height of views and implementssetOnCheckedChangeListener() method of RadioGroup class.
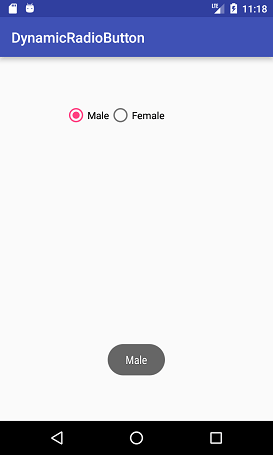
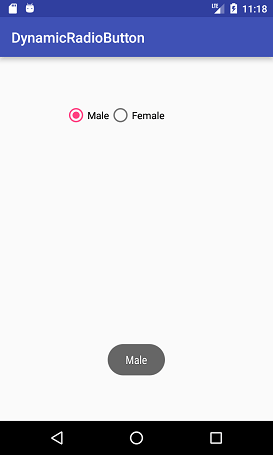
Example of Dynamic RadioButton
Let's see an example of Dynamic RadioButton.
activity_main.xml
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- android:id="@+id/relativeLayout"
- tools:context="com.example.test.dynamicradiobutton.MainActivity">
-
- </RelativeLayout>
Activity class
File: MainActivity.java
- package com.example.test.dynamicradiobutton;
-
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- import android.widget.RelativeLayout;
-
- import android.widget.RelativeLayout.LayoutParams;
- import android.widget.Toast;
-
- public class MainActivity extends AppCompatActivity {
- RadioGroup rg;
- RelativeLayout rl;
- RadioButton rb1,rb2;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- rg = new RadioGroup(this);
- rl = (RelativeLayout) findViewById(R.id.relativeLayout);
- rb1 = new RadioButton(this);
- rb2 = new RadioButton(this);
-
- rb1.setText("Male");
- rb2.setText("Female");
- rg.addView(rb1);
- rg.addView(rb2);
- rg.setOrientation(RadioGroup.HORIZONTAL);
-
- RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams((int) LayoutParams.WRAP_CONTENT,(int)LayoutParams.WRAP_CONTENT);
- params.leftMargin =150;
- params.topMargin = 100;
-
- rg.setLayoutParams(params);
- rl.addView(rg);
-
- rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- RadioButton radioButton = (RadioButton) findViewById(checkedId);
- Toast.makeText(getApplicationContext(),radioButton.getText(),Toast.LENGTH_LONG).show();
- }
- });
- }
- }




No comments:
Post a Comment