Android ViewStub
A ViewStub is a zero-sized invisible View which is used to load "layout resource" at runtime. ViewStub is a zero dimension View, so you will not see anything on the layout pallete.
To make parent resource visible, inflate() method is invoked. To make ViewStub visible or invisible, setVisibility(int)method is invoked. The View.VISIBLE constant is used for making ViewStub visible and View.GONE constant is used for invisible.
Example of ViewStub
Let's create an example of ViewStub View that displays and hides an ImageView (image) created in another layout (my_layout.xml) file.
File: activity.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context="com.example.test.viewstubexample.MainActivity">
-
- <ViewStub
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/viewStub"
- android:layout_marginLeft="120dp"
- android:layout="@layout/my_layout"
- android:layout_alignParentTop="true" />
-
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Show"
- android:id="@+id/show"
- android:layout_alignParentBottom="true"
- android:layout_alignParentLeft="true"
- android:layout_alignParentStart="true"
- android:layout_marginLeft="65dp"
- android:layout_marginStart="65dp" />
-
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="Hide"
- android:id="@+id/hide"
- android:layout_alignParentBottom="true"
- android:layout_toRightOf="@+id/show"
- android:layout_toEndOf="@+id/show"
- android:layout_marginLeft="51dp"
- android:layout_marginStart="51dp" />
-
- </RelativeLayout>
File: my_layout.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
-
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:id="@+id/imageView"
- android:background="@drawable/image"
- />
-
- </LinearLayout>
File: MainActivity.java
- package com.example.test.viewstubexample;
-
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.ViewStub;
- import android.widget.Button;
-
- public class MainActivity extends AppCompatActivity {
- ViewStub viewStub;
- Button show,hide;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- show=(Button)findViewById(R.id.show);
- hide=(Button)findViewById(R.id.hide);
- viewStub=(ViewStub)findViewById(R.id.viewStub);
- viewStub.inflate();
-
- show.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- viewStub.setVisibility(View.VISIBLE);
- }
- });
- hide.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- viewStub.setVisibility(View.GONE);
- }
- });
- }
- }
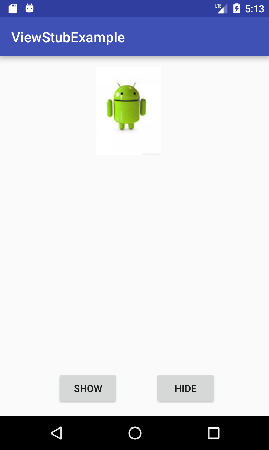
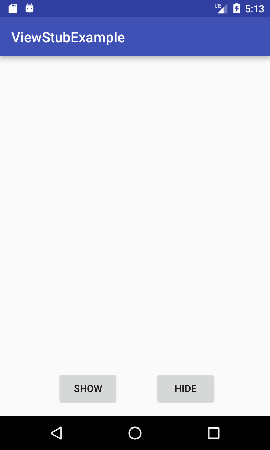
Output




No comments:
Post a Comment