Android TabLayout
TabLayout is used to implement horizontal tabs. TabLayout is released by Android after the deprecation ofActionBar.TabListener (API level 21).
TabLayout is introduced in design support library to implement tabs.
Tabs are created using newTab() method of TabLayout class. The title and icon of Tabs are set through setText(int) andsetIcon(int) methods of TabListener interface respectively. Tabs of layout are attached over TabLayout using the method addTab(Tab) method.
- TabLayout tabLayout = (TabLayout)findViewById(R.id.tabLayout);
- tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
- tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
- tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
We can also add tab item to TabLayout using TabItem of android design widget.
- <android.support.design.widget.TabItem
- android:text="@string/tab_text"/>
Example of TabLayout using ViewPager
Let's create an example of TabLayout using ViewPager and Fragment.
File: activity.xml
Create an activity.xml file with TabLayout and ViewPager view components.
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="tablayout.example.com.tablayout.MainActivity">
-
-
- <android.support.design.widget.TabLayout
- android:id="@+id/tabLayout"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="#1db995">
- </android.support.design.widget.TabLayout>
-
- <android.support.v4.view.ViewPager
- android:id="@+id/viewPager"
- android:layout_width="355dp"
- android:layout_height="455dp"
- app:layout_constraintTop_toBottomOf="@+id/tabLayout"
- tools:layout_editor_absoluteX="8dp" />
-
-
- </android.support.constraint.ConstraintLayout>
File: build.gradle
Now gave the dependency library of TabLayout in build.gradle file.
- implementation 'com.android.support:design:26.1.0'
File: MainActivity.java
In this file, we implement two additional listener addOnPageChangeListener(listener) of ViewPager which makes slides the different fragments of tabs and addOnTabSelectedListener(listener) of TabLayout which select the current tab on tab selection.
- package tablayout.example.com.tablayout;
-
- import android.support.design.widget.TabLayout;
- import android.support.v4.view.ViewPager;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
-
- public class MainActivity extends AppCompatActivity {
- TabLayout tabLayout;
- ViewPager viewPager;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- tabLayout=(TabLayout)findViewById(R.id.tabLayout);
- viewPager=(ViewPager)findViewById(R.id.viewPager);
-
- tabLayout.addTab(tabLayout.newTab().setText("Home"));
- tabLayout.addTab(tabLayout.newTab().setText("Sport"));
- tabLayout.addTab(tabLayout.newTab().setText("Movie"));
- tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
-
- final MyAdapter adapter = new MyAdapter(this,getSupportFragmentManager(), tabLayout.getTabCount());
- viewPager.setAdapter(adapter);
-
- viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
-
- tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
- @Override
- public void onTabSelected(TabLayout.Tab tab) {
- viewPager.setCurrentItem(tab.getPosition());
- }
-
- @Override
- public void onTabUnselected(TabLayout.Tab tab) {
-
- }
-
- @Override
- public void onTabReselected(TabLayout.Tab tab) {
-
- }
- });
-
- }
- }
File: MyAdapter.java
- package tablayout.example.com.tablayout;
-
- import android.content.Context;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.app.FragmentManager;
-
- public class MyAdapter extends FragmentPagerAdapter {
-
- private Context myContext;
- int totalTabs;
-
- public MyAdapter(Context context, FragmentManager fm, int totalTabs) {
- super(fm);
- myContext = context;
- this.totalTabs = totalTabs;
- }
-
-
- @Override
- public Fragment getItem(int position) {
- switch (position) {
- case 0:
- HomeFragment homeFragment = new HomeFragment();
- return homeFragment;
- case 1:
- SportFragment sportFragment = new SportFragment();
- return sportFragment;
- case 2:
- MovieFragment movieFragment = new MovieFragment();
- return movieFragment;
- default:
- return null;
- }
- }
-
- @Override
- public int getCount() {
- return totalTabs;
- }
- }
Now create different fragment files for all different tabs.
File: HomeFragment.java
- package tablayout.example.com.tablayout;
-
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
- public class HomeFragment extends Fragment {
-
-
- public HomeFragment() {
-
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- return inflater.inflate(R.layout.fragment_home, container, false);
- }
-
- }
File: fragment_home.xml
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="tablayout.example.com.tablayout.HomeFragment">
-
-
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="@string/home_fragment" />
-
- </FrameLayout>
File: SportFragment.java
- package tablayout.example.com.tablayout;
-
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
- public class SportFragment extends Fragment {
-
-
- public SportFragment() {
-
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- return inflater.inflate(R.layout.fragment_sport, container, false);
- }
-
- }
File: fragment_sport.xml
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="tablayout.example.com.tablayout.SportFragment">
-
- <!-- TODO: Update blank fragment layout -->
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="@string/sport_fragment" />
-
- </FrameLayout>
File: MovieFragment.java
- package tablayout.example.com.tablayout;
-
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
- public class MovieFragment extends Fragment {
-
-
- public MovieFragment() {
-
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- return inflater.inflate(R.layout.fragment_movie, container, false);
- }
-
- }
File: fragment_movie.xml
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="tablayout.example.com.tablayout.MovieFragment">
-
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:text="@string/movie_fragment" />
-
- </FrameLayout>
File: strings.xml
- <resources>
- <string name="app_name">TabLayout</string>
-
-
- <string name="home_fragment">Home Fragment</string>
- <string name="sport_fragment">Sport Fragment</string>
- <string name="movie_fragment">Movie Fragment</string>
-
- </resources>
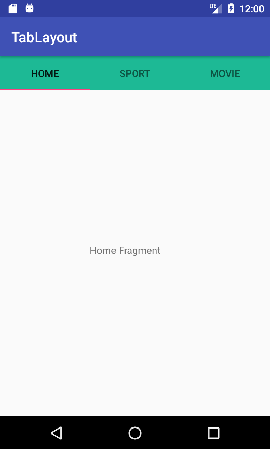
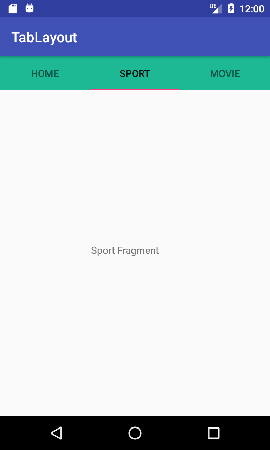
Output




No comments:
Post a Comment