Android WebView Example

Android WebView is used to display web page in android. The web page can be loaded from same application or URL. It is used to display online content in android activity.
Android WebView uses webkit engine to display web page.
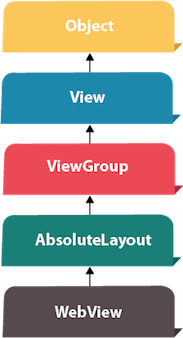
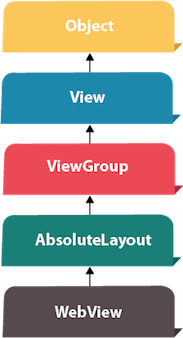
The android.webkit.WebView is the subclass of AbsoluteLayout class.
The loadUrl() and loadData() methods of Android WebView class are used to load and display web page.
Android WebView Example
Let's see the simple code to display javatpoint.com web page using web view.
- WebView mywebview = (WebView) findViewById(R.id.webView1);
- mywebview.loadUrl("http://www.javatpoint.com/");
Let's see the simple code to display HTML web page using web view. In this case, html file must be located inside the asset directory.
- WebView mywebview = (WebView) findViewById(R.id.webView1);
- mywebview.loadUrl("file:///android_asset/myresource.html");
Let's see another code to display HTML code of a string.
- String data = "<html><body><h1>Hello, Javatpoint!</h1></body></html>";
- mywebview.loadData(data, "text/html", "UTF-8");
Complete Android WebView Example
Let's see a complete example of Android WebView.
activity_main.xml
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="example.javatpoint.com.webview.MainActivity">
-
- <WebView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/webView"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- </android.support.constraint.ConstraintLayout>
To add the web page (.html, .jsp) locally in application, they are required to place in the assets folder. An assets folder is created as: right click on app -> New -> Folder -> Assets Folder ->main or simply create an assets directory inside main directory.
Activity class
File: MainActivity.java
- package example.javatpoint.com.webview;
-
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.webkit.WebView;
-
- public class MainActivity extends AppCompatActivity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- WebView mywebview = (WebView) findViewById(R.id.webView);
-
-
-
-
-
- mywebview.loadUrl("file:///android_asset/myresource.html");
- }
- }
Output:
Let's see the output if you load the HTML page.

Let's see the output if you load the javatpoint.com web page.




No comments:
Post a Comment