Android SearchView on ToolBar
As we have already implemented SearchView widget over activity layout, it can also be implemented over ToolBar/ActionBar. For implementing SearchView over ToolBar, we need to create menu option and place SearchView widget on it.
Example of SearchView on ToolBar (ActionBar)
Let's us see the example of SearchView over ToolBar and searching data in ListView.
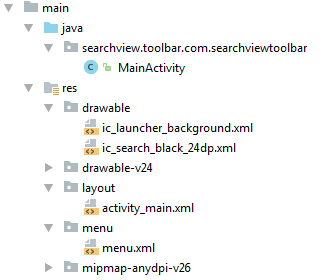
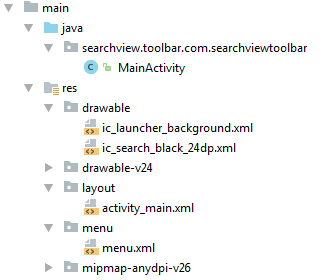
Directory Structure of this Example

activity_main.xml
Create an activity_main.xml file in layout folder containing ListView.
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="searchview.toolbar.com.searchviewtoolbar.MainActivity">
-
- <ListView
- android:id="@+id/listView"
- android:layout_width="match_parent"
- android:layout_height="fill_parent"
- />
-
- </android.support.constraint.ConstraintLayout>
menu.xml
Create a menu.xml file in menu folder and place the following code. This code places the SearchView widget over ToolBar.
File: menu.xml
- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:android="http://schemas.android.com/apk/res/android">
-
- <item
- android:id="@+id/app_bar_search"
- android:icon="@drawable/ic_search_black_24dp"
- android:title="Search"
- app:showAsAction="ifRoom|withText"
- app:actionViewClass="android.widget.SearchView"/>
- </menu>
Activity class
File: MainActivity.java
- package searchview.toolbar.com.searchviewtoolbar;
-
- import android.support.v4.view.MenuItemCompat;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.view.MenuItem;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- import android.widget.SearchView;
- import android.widget.Toast;
-
- import java.util.ArrayList;
-
- public class MainActivity extends AppCompatActivity {
-
- ListView listView;
- ArrayList<String> list;
- ArrayAdapter<String > adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- listView = (ListView) findViewById(R.id.listView);
-
- list = new ArrayList<>();
- list.add("Apple");
- list.add("Banana");
- list.add("Pineapple");
- list.add("Orange");
- list.add("Lychee");
- list.add("Gavava");
- list.add("Peech");
- list.add("Melon");
- list.add("Watermelon");
- list.add("Papaya");
-
- adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,list);
- listView.setAdapter(adapter);
- }
-
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- MenuInflater inflater = getMenuInflater();
- inflater.inflate(R.menu.menu, menu);
- MenuItem searchViewItem = menu.findItem(R.id.app_bar_search);
- final SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchViewItem);
- searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
- @Override
- public boolean onQueryTextSubmit(String query) {
- searchView.clearFocus();
-
-
-
-
-
- return false;
-
- }
-
- @Override
- public boolean onQueryTextChange(String newText) {
- adapter.getFilter().filter(newText);
- return false;
- }
- });
- return super.onCreateOptionsMenu(menu);
- }
- }
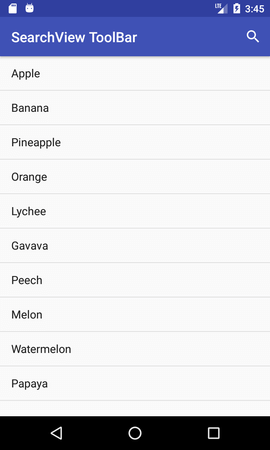
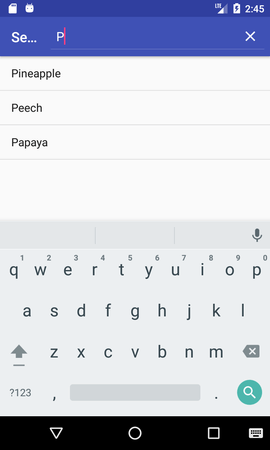
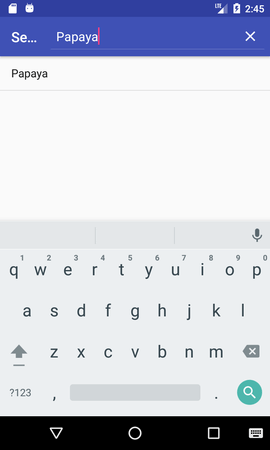
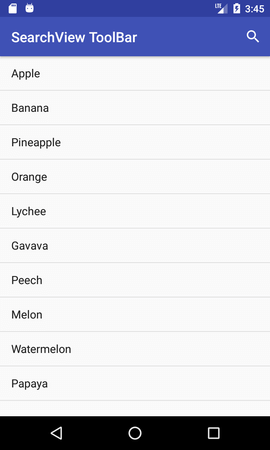
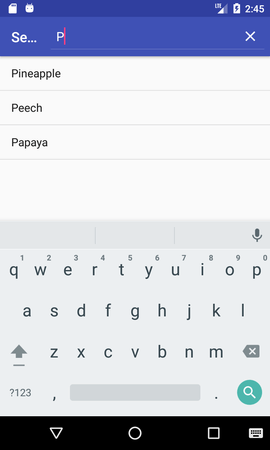
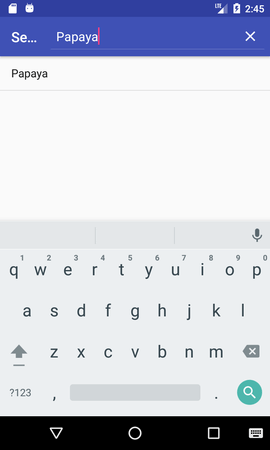
Output







No comments:
Post a Comment