Android AutoCompleteTextView Example

Android AutoCompleteTextView completes the word based on the reserved words, so no need to write all the characters of the word.
Android AutoCompleteTextView is a editable text field, it displays a list of suggestions in a drop down menu from which user can select only one suggestion or value.
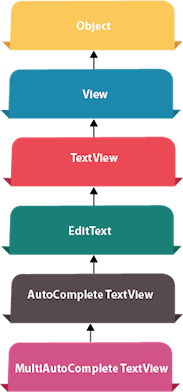
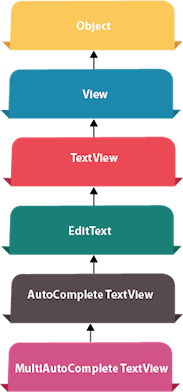
Android AutoCompleteTextView is the subclass of EditText class. The MultiAutoCompleteTextView is the subclass of AutoCompleteTextView class.
Android AutoCompleteTextView Example
In this example, we are displaying the programming languages in the autocompletetextview. All the programming languages are stored in string array. We are using the ArrayAdapter class to display the array content.
Let's see the simple example of autocompletetextview in android.
activity_main.xml
Drag the AutoCompleteTextView and TextView from the pallete, now the activity_main.xml file will like this:
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="example.javatpoint.com.autocompletetextview.MainActivity">
-
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="What is your favourite programming language?"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent"
- app:layout_constraintTop_toTopOf="parent"
- app:layout_constraintVertical_bias="0.032" />
-
- <AutoCompleteTextView
- android:id="@+id/autoCompleteTextView"
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:layout_marginLeft="92dp"
- android:layout_marginTop="144dp"
- android:text=""
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- </android.support.constraint.ConstraintLayout>
Activity class
Let's write the code of AutoCompleteTextView.
File: MainActivity.java
- package example.javatpoint.com.autocompletetextview;
-
- import android.graphics.Color;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.ArrayAdapter;
- import android.widget.AutoCompleteTextView;
-
- public class MainActivity extends AppCompatActivity {
- String[] language ={"C","C++","Java",".NET","iPhone","Android","ASP.NET","PHP"};
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- ArrayAdapter<String> adapter = new ArrayAdapter<String>
- (this,android.R.layout.select_dialog_item,language);
-
- AutoCompleteTextView actv = (AutoCompleteTextView)findViewById(R.id.autoCompleteTextView);
- actv.setThreshold(1);
- actv.setAdapter(adapter);
- actv.setTextColor(Color.RED);
- }
- }

No comments:
Post a Comment