Android ScrollView (Vertical)
The android.widget.ScrollView class provides the functionality of scroll view. ScrollView is used to scroll the child elements of palette inside ScrollView. Android supports vertical scroll view as default scroll view. Vertical ScrollView scrolls elements vertically.
Android uses HorizontalScrollView for horizontal ScrollView.
Let's implement simple example of vertical ScrollView.
activity_main.xml
Now, drag ScrollView from palette to activity_main.xml file and place some palette element inside it.
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context="com.example.test.scrollviews.MainActivity">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textAppearance="?android:attr/textAppearanceMedium"
- android:text="Vertical ScrollView example"
- android:id="@+id/textView"
- android:layout_gravity="center_horizontal"
- android:layout_centerHorizontal="true"
- android:layout_alignParentTop="true" />
- <ScrollView android:layout_marginTop="30dp"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:id="@+id/scrollView">
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 1" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 2" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 3" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 4" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 5" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 6" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 7" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 8" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 9" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 10" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 11" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 12" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 13" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 14" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 15" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 16" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 17" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 18" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 19" />
- <Button
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Button 20" />
- </LinearLayout>
- </ScrollView>
- </RelativeLayout>
Activity class
In activity class, we have not changed any code.
File: MainActivity.java
- package com.example.test.scrollviews;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
- }
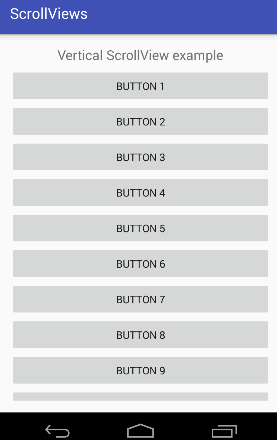
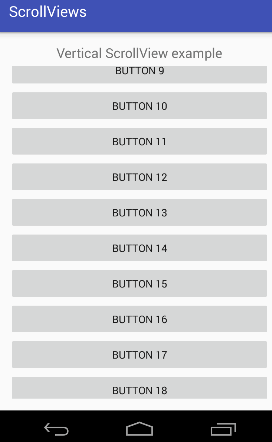
Output


No comments:
Post a Comment