Android Fragments
Android Fragment is the part of activity, it is also known as sub-activity. There can be more than one fragment in an activity. Fragments represent multiple screen inside one activity.
Android fragment lifecycle is affected by activity lifecycle because fragments are included in activity.
Each fragment has its own life cycle methods that is affected by activity life cycle because fragments are embedded in activity.
The FragmentManager class is responsible to make interaction between fragment objects.
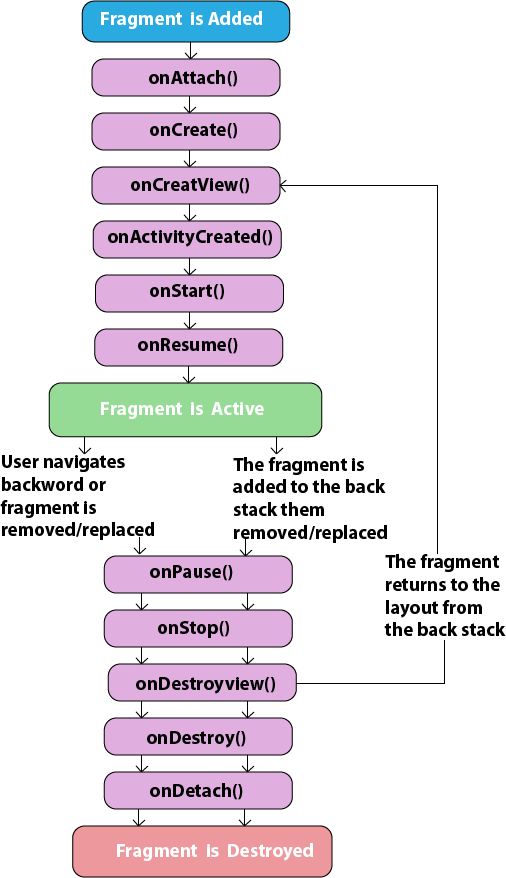
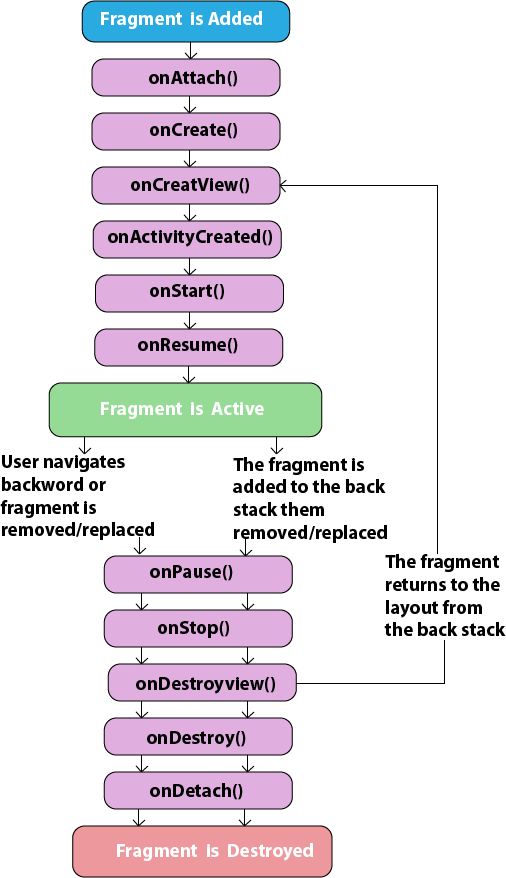
Android Fragment Lifecycle
The lifecycle of android fragment is like the activity lifecycle. There are 12 lifecycle methods for fragment.

Android Fragment Lifecycle Methods
| No. | Method | Description |
|---|
| 1) | onAttach(Activity) | it is called only once when it is attached with activity. |
| 2) | onCreate(Bundle) | It is used to initialize the fragment. |
| 3) | onCreateView(LayoutInflater, ViewGroup, Bundle) | creates and returns view hierarchy. |
| 4) | onActivityCreated(Bundle) | It is invoked after the completion of onCreate() method. |
| 5) | onViewStateRestored(Bundle) | It provides information to the fragment that all the saved state of fragment view hierarchy has been restored. |
| 6) | onStart() | makes the fragment visible. |
| 7) | onResume() | makes the fragment interactive. |
| 8) | onPause() | is called when fragment is no longer interactive. |
| 9) | onStop() | is called when fragment is no longer visible. |
| 10) | onDestroyView() | allows the fragment to clean up resources. |
| 11) | onDestroy() | allows the fragment to do final clean up of fragment state. |
| 12) | onDetach() | It is called immediately prior to the fragment no longer being associated with its activity. |
Android Fragment Example
Let's have a look at the simple example of android fragment.
activity_main.xml
File: activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- tools:context="example.javatpoint.com.fragmentexample.MainActivity">
-
- <fragment
- android:id="@+id/fragment1"
- android:name="example.javatpoint.com.fragmentexample.Fragment1"
- android:layout_width="0px"
- android:layout_height="match_parent"
- android:layout_weight="1"
- />
-
- <fragment
- android:id="@+id/fragment2"
- android:name="example.javatpoint.com.fragmentexample.Fragment2"
- android:layout_width="0px"
- android:layout_height="match_parent"
- android:layout_weight="1"
- />
-
- </LinearLayout>
File: fragment_fragment1.xml
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#F5F5DC"
- tools:context="example.javatpoint.com.fragmentexample.Fragment1">
-
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:text="@string/hello_blank_fragment" />
-
- </FrameLayout>
File: fragment_fragment2.xml
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#F0FFFF"
- tools:context="example.javatpoint.com.fragmentexample.Fragment2">
-
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:text="@string/hello_blank_fragment" />
-
- </FrameLayout>
MainActivity class
File: MainActivity.java
- package example.javatpoint.com.fragmentexample;
-
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
-
- public class MainActivity extends AppCompatActivity {
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- }
- }
File: Fragment1.java
- package example.javatpoint.com.fragmentexample;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
- public class Fragment1 extends Fragment {
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- return inflater.inflate(R.layout.fragment_fragment1, container, false);
- }
- }
File: Fragment2.java
- package example.javatpoint.com.fragmentexample;
-
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
-
- public class Fragment2 extends Fragment {
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
-
- return inflater.inflate(R.layout.fragment_fragment2, container, false);
- }
-
- }
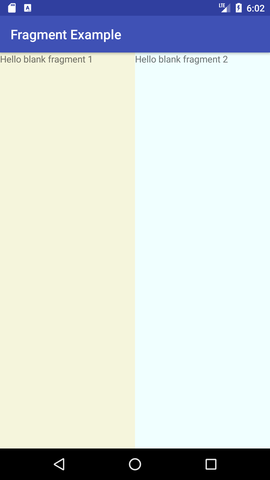
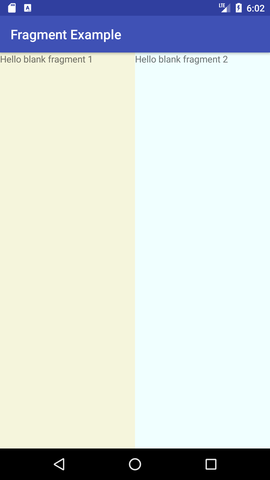
Output:



No comments:
Post a Comment